Типографика – это стиль, расположение и внешний вид печатных букв/текстов на странице. В настоящее время она уже стала неотъемлемым элементом веб-дизайна. Рассмотрим актуальные для данного направления тенденции дизайна, что появились и закрепились в 2018 году. Материал будет отличным дополнением записи о веб-типографике.
Цель любого сайта – привлечь внимание посетителей. При этом важно не только то, что вы собираетесь донести до аудитории (содержимое), но и то, каким способом вы собираетесь это сделать (дизайн). В 2018 контент продолжает процветать, благодаря энтузиастам концепции Content First, подразумевающей его первоочередное значение в оформлении веб-проектов. Ниже представлены тенденции типографики 2018 года, многие из которых подразумевают размещение текста спереди, в центре и даже по всему экрану.
В 2006 была опубликована статья Оливера Райхенштейна «Веб-дизайн – это 95% типографики» — второе из нашумевших явлений того периода после комедии «Борат». По словам Райхенштейна: «Веб-дизайн – это не просто подбор оригинальных шрифтов, а приемы их умелого использования».
1. БРОСКИЕ, КРУПНЫЕ ЗАГОЛОВКИ
Цепляющий заголовок, выполненные крупным полужирным или жирным шрифтом – это, пожалуй, наиболее эффективное применение текста в качестве значимого элемента веб-страниц. Сейчас наблюдается тенденция заменять главные «Hero-изображения» крупными заголовками, что связывают главную с названием бренда или важной информацией.
В настоящее время красивая типографика сайта постепенно превращается в его дизайн. Компания CreativeDoc, например, мастерски использует броский заголовок из шести букв, набранных жирным белым шрифтом, на строгом черном фоне.

Font: Dharma Gothic Heavy
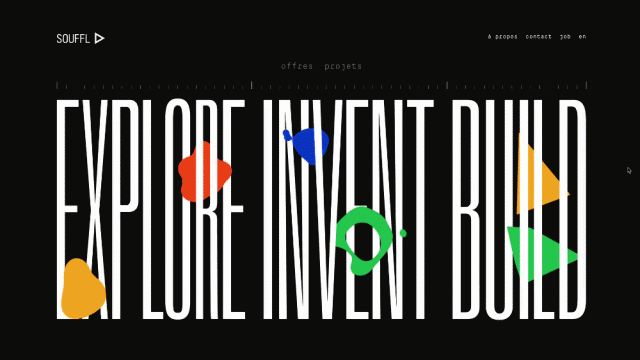
Европейская инновационная компания Souffl выбрала белую полужирную надпись, вытянутую по вертикали, на темном фоне с добавлением вкраплений цветной анимации.

2. И СНОВА ЗАСЕЧКИ
Засечки продолжают свой подъем к вершинам популярных трендов. Изящные названия и замысловатые заголовки, набранные популярными шрифтами с засечками, такими как Calluna и Minion, меняют взгляды даже самых закоренелых скептиков.
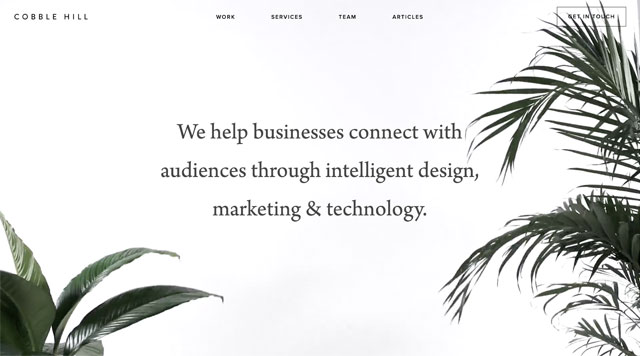
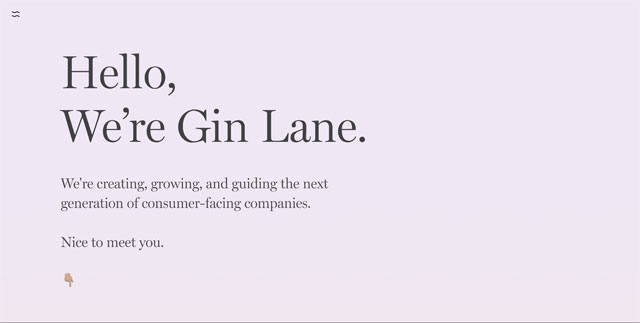
Многие веб-дизайнеры активно используют данное вновь обретенное пристрастие к засечкам — например, в компаниях Cobble Hill и Gin Lane они помогают привнести элемент утонченности минималистичным сайтам:

Шрифты: Arno Pro и Proxima Nova

Выбранный Font: Miller Disp, Lt
3. УМЕЛОЕ ИСПОЛЬЗОВАНИЕ ОБЫЧНОГО ТЕКСТА
Визуальная революция, что среди прочих областей особенно ярко проявляется в публицистике, не отвергает важности текста в веб-дизайне.
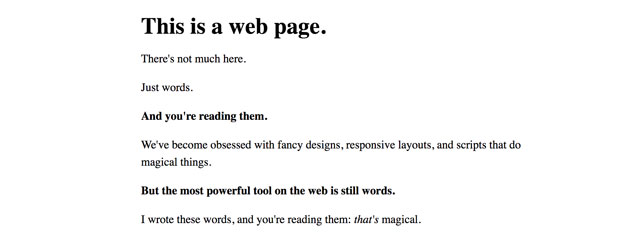
Проект «Words» Джастина Джексона существует уже много лет как подтверждение того факта, что с помощью обычных фраз, предложений и слов в сети можно сказать о многом. Здесь нет никаких фонтов, только браузерный шрифт со стандартными методами его оформления:

Некоторые профессиональные дизайнеры и по сей день используют в своих веб-ресурсах исключительно одни лишь слова, которые Джексон называет «самым мощным инструментом для коммуникации в сети». На самом деле совсем непросто создать страничку, состоящую исключительно из текстового наполнения – но если она хорошо сделана, мы даже не заметим отсутствие изображений.
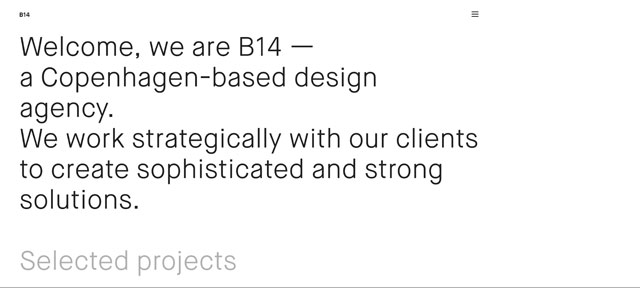
В качестве примера подойдет сайт агентства B14 из Копенгагена, где все пространство главной заполнено контентом, рассказывающими о деятельности компании:

Шрифт: Maison Neue
Изображения порой могут говорить громче написанных букв, однако они не имеют таких же больших возможностей управления тем, что мы воспринимаем на слух – то есть словами.
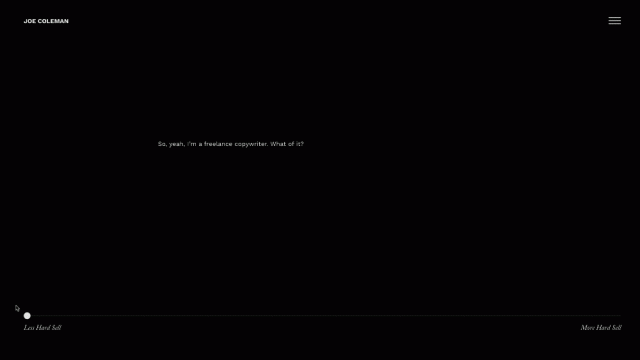
Копирайтер-фрилансер Джо Коулман добавляет на странице с одним лишь текстом небольшую деталь – необычную интерактивную кнопку прокрутки. Этот элемент не только помогает рассказать нужную историю, но и (что более важно) увлекает аудиторию способом, недоступным многим самостоятельным визуальным эффектам:

Work Sans Font
Портфолио дизайнера Макса Каплуна подтверждает, что привлечь внимание аудитории можно не только массивными яркими hero-картинками, но и обычным текстовым наполнением. Основным содержимым главной веб-странички являются несколько предложений про автора и его профессиональные навыки, к которым талантливый специалист добавляет разные символы; вариации шрифтов, размеров и толщины букв; а также цветовой курсор с определенными эффектами/действиями при наведении.
4. МОНОШИРИННЫЙ ШРИФТ
В 2018 году данные шрифты появляются не только в тексте с небольшими размерами печатных символов, но и как крупные объекты в оформлении онлайн проектов. Растущая их популярность совпала с появлением тенденции брутального стиля в веб-дизайне (см. на скриншотах ниже).
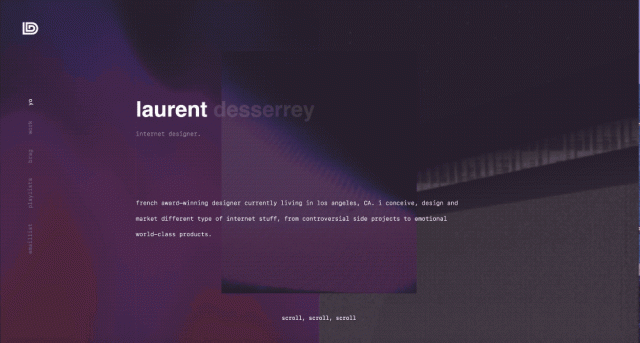
Лоран Диссерри разработал интересный вариант портфолио с запоминающим визуальным брутальным эффектом – достигается за счет сочетания «глючных» фоновых изображений и моноширинного шрифта:

Space Mono Font
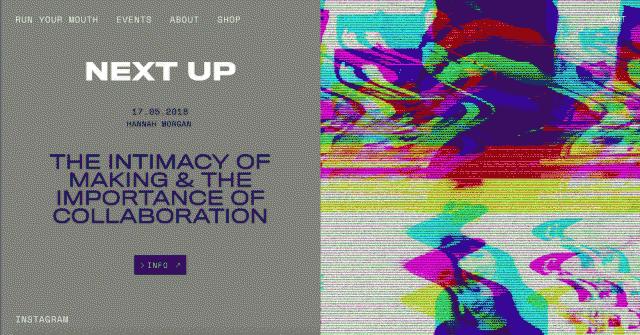
Сайт Run Your Mouth, ежемесячно организующий в Лондоне обсуждения с известными творческими людьми, использует ту же оригинальную комбинацию с эффектом брутальности:

Фонты: Titling Gothic, Space Mono
5. АКЦЕНТЫ В ВИДЕ ВЫДЕЛЕННОГО ТЕКСТА
Мы уже как-то писали про фоновое подчеркивание для выделения текста, данный тренд в типографике помогает представить важную информацию и упорядочить контент на вашем веб-ресурсе. Это намного облегчит задачу тем читателям, которые привыкли бегло просматривать статьи/публикации для поиска сути (т.е. большинству из нас).
При реализации подхода и обозначения наиболее важных моментов дизайнеры добавляют на странице красочные и умело оформленные акценты (подчеркивание, цвет и др.). Многие из нас, наверняка, помнят похожий принцип выделения текстов в учебных пособиях в школе. Как правило, здесь используются полупрозрачные яркие цвета.
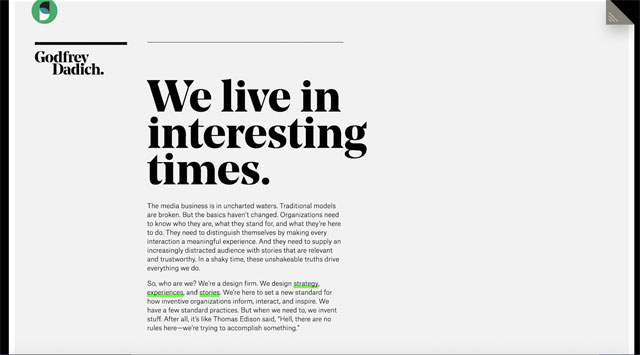
Агентство Godfrey Dadich из Сан-Франциско создает свой Homepage, основываясь на принципах TL;DR («слишком длинно, не читается»), и применяет зеленый неоновый цвет для подчеркивания основных моментов:

Используются: Noe and Atlas
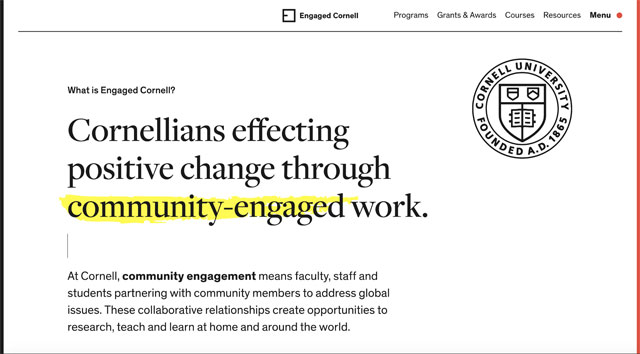
Корнеллский университет Engaged Cornell также придерживается тенденции к выделению определенных частей контента. Неоново-желтая подсветка заставляет читателя обратить внимание на ключевые слова на экране.

Freight Display + Theinhardt
